Baru mengengal HTML? Praktik membuat web dasar HTML
Salam redaksi untuk kita semua. Disini kita akan membuat sebuah praktik tentang membuat web dasar dari HTML. Buat kalian yang baru belajar pastinya membutuhkan suatu bahan untuk praktikum?? kalian sungguh beruntung karena pada kali ini kita akan membahas atau membuat contoh praktik untuk kalian pelajari.
Jadi kita akan membuat suatu website dasar HTML yang sederhana, yang mana tentu itu sangat mudah sekali kita praktikan dan kalian pahami. Yaitu kita akan membuat web HTML sederhana tentang struktur Biodata.
Sebelum kita mulai, anda bisa memperhaatikan langkah-langkah berikut.
1. Code Editor untuk membuat HTML

Membuat Rangka Data web HTML sederhana
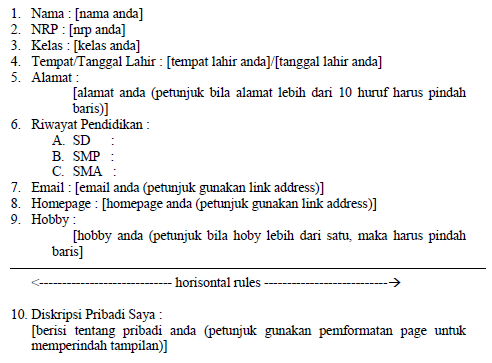
Langkah kedua yaitu kalian membuat terlebih dahulu rangka web HTML sederhana yang akan kalian buat. Disini kita telah memiliki contoh rangka Biodata yang kita akan buat. Kalian bisa mencontoh, mempelajari dan mempraktikannya pada masing-masing software kode editor yang tadi kalian sudah persiapkan.
"rangka data HTML yang akan dibuat"

2. Membuat Source Code HTML
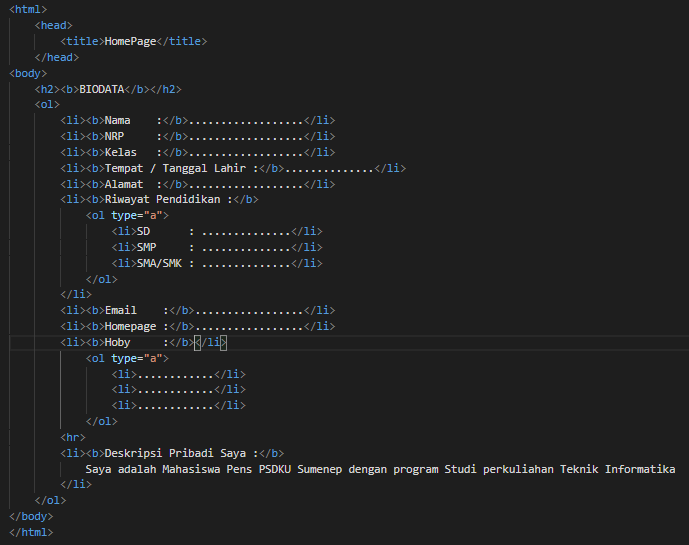
Disini kita telah mempersiapkan source code halaman HTML web sederhana tentang Biodata yang akan kita buat. Isi dari halaman ini merupakan tag-tag HTML dasar. Kalian bisa menirukannya pada software editor kalian. Saran saya kalian selain menirukan kalian juga harus memahaminya pada setiap tag-tag HTML tersebut. Karena itu sangat berguna bagi kalian kedepannya.
kalian bisa merubah bahkan menambahkan isi dari kode program diatas sesuai data pribadi kalian. Setelah itu kalian bisa melanjutkan pada langkah berikutnya.
3. Simpan Hasil Code program
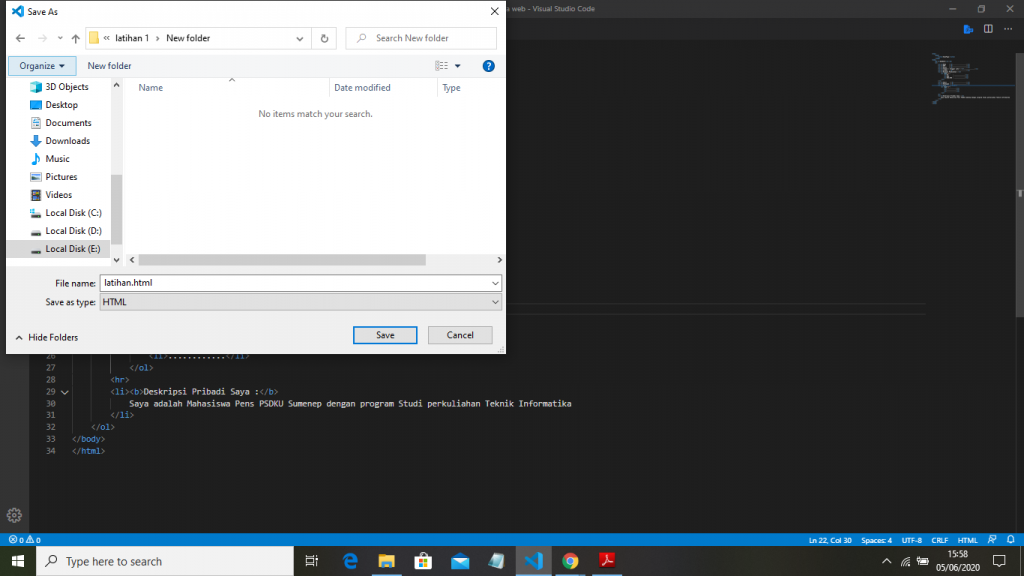
Setelah kalian membuat kode program yang sesuai gambar diatas, langkah ketiga kalian bisa langsung menyimpannya pada folder yang kalian sudah persiapkan. Jangan lupa simpan file dalam bentuk ".html".
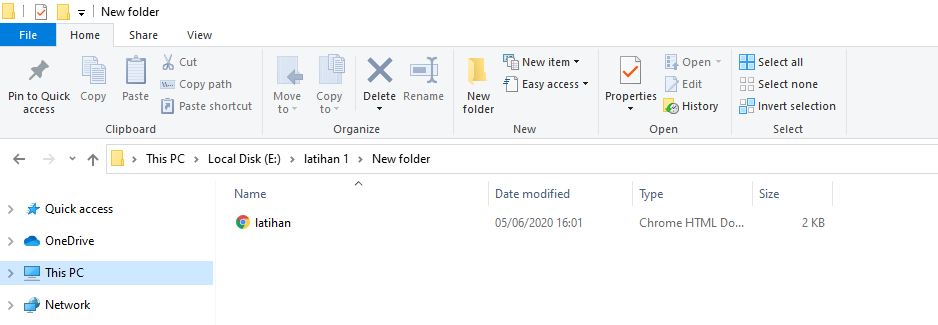
Ketika kalian telah menyimpan hasil codingan program diatas maka bentuk file dalam folder tersebut akan disesuaikan pada alat browser penelusuran yang ada pada pc kalian.

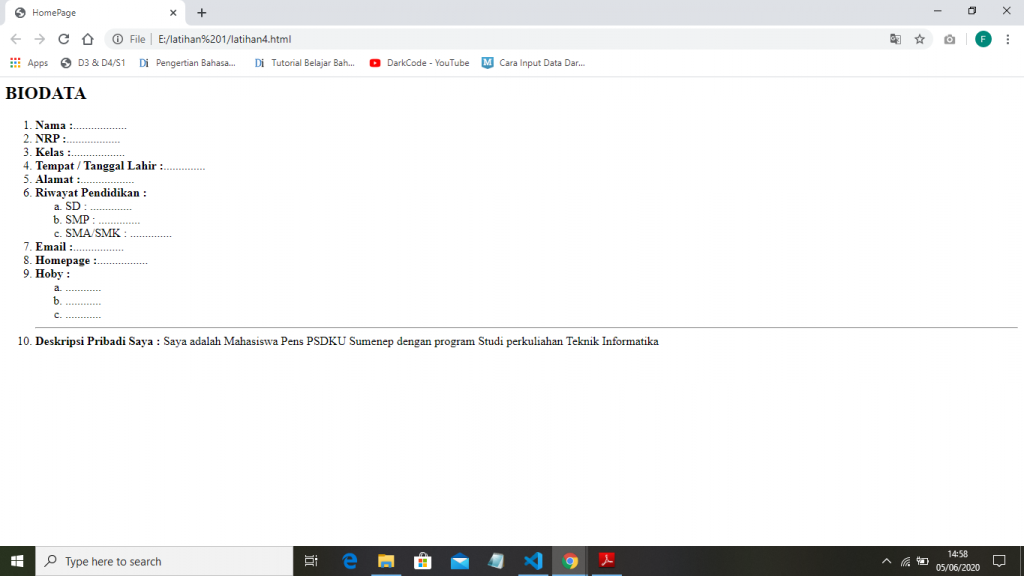
Pada gambar diatas file yang sudah saya simpan berbentuk browser chrome. Kalian bisa melihat hasil dari codingan web HTML sederhana yang sudah kalian buat dengan mengeklik file tersebut. Dengan itu maka otomatis akan membuka browser yang akan menampilkan halaman sederhana Biodata kalian.
4. Hasil codingan
Dari source code yang sudah saya buat diatas langkah terakhir anda bisa melihat hasilnya pada browser kalian. Dan pada gambar berikut ini merupakan halaman web HTML sederhana sesuai source code yang sudah saya buat diatas.
Mungkin hanya itu yang bisa saya sampaikan, namun banyak sekali ilmu-ilmu yang akan saya sampaikan lagi dalam bentuk redaksi ini.
Mohon maaf bila ada salah kata atau kata-kata yang kurang berkenan. Kita sama-sama belajar banyak kesalahan tentu itu bukan akhir dari kita untuk belajar. Tetap semangat!!!
Salam redaksi !!!
Komentar